Visual Studio Codeをインストールして、一番最初にちょっと躓いたのが日本語化で、いろいろなブログなどで紹介されているのですが、情報が古いみたいで上手くいきませんでした
なので、今回は2020/7/24時点で最新の日本語化手順について紹介します
日本語化の設定手順
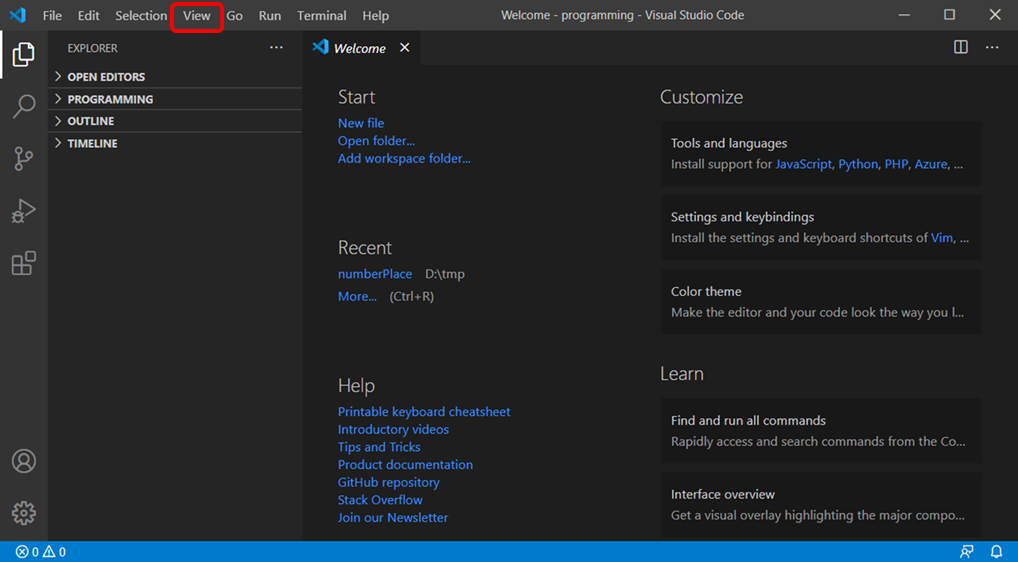
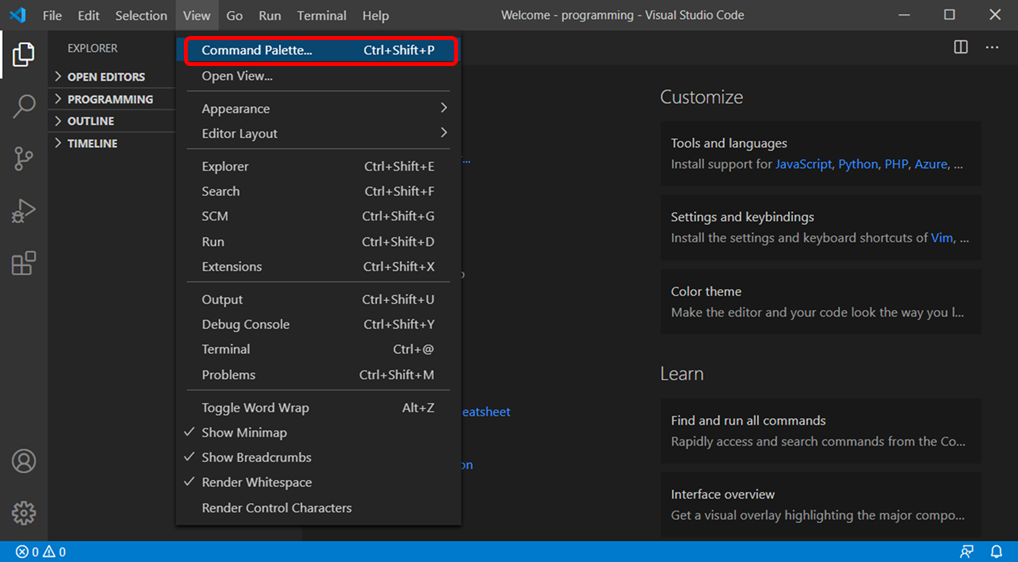
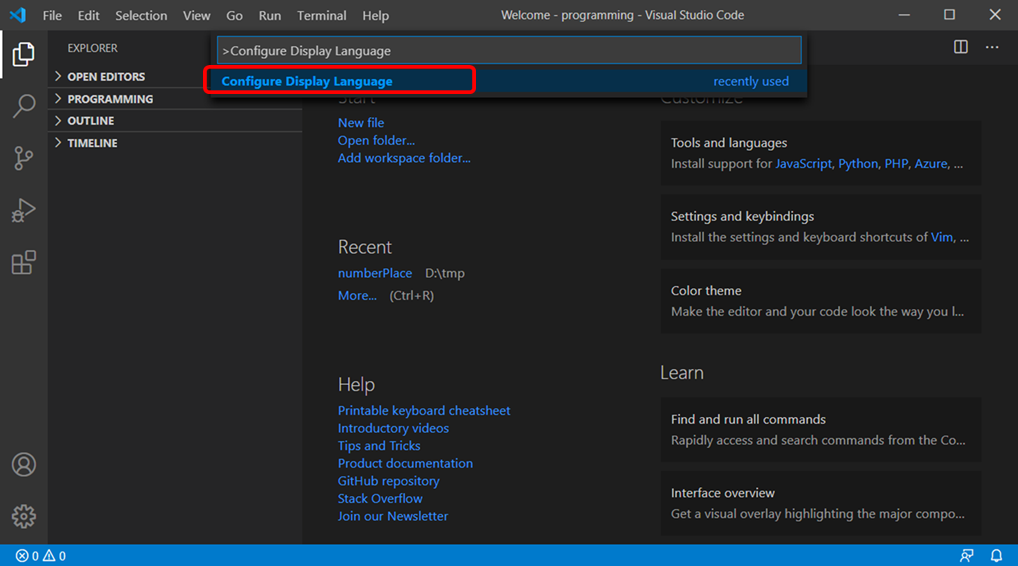
まずは画面上部のメニューから「View」→「Command Palette」とクリックしましょう
(ショートカットキー「Ctrl + Shift + P」でもOKです)


すると「コマンドパレット」と呼ばれる入力エリアが出てくるので、「Configure Display Language」と入力し表示されたものを選択しましょう

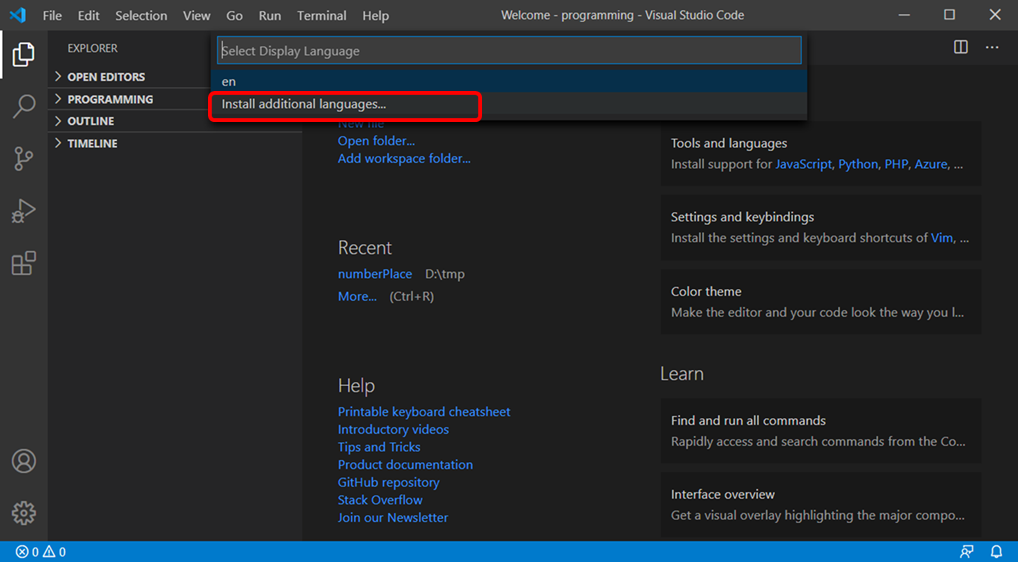
すると、言語を選択する表示に代わります
「en」は英語で、最初はその他の言語はインストールされていないと思うので、「Install additional Languages…」を選択しましょう

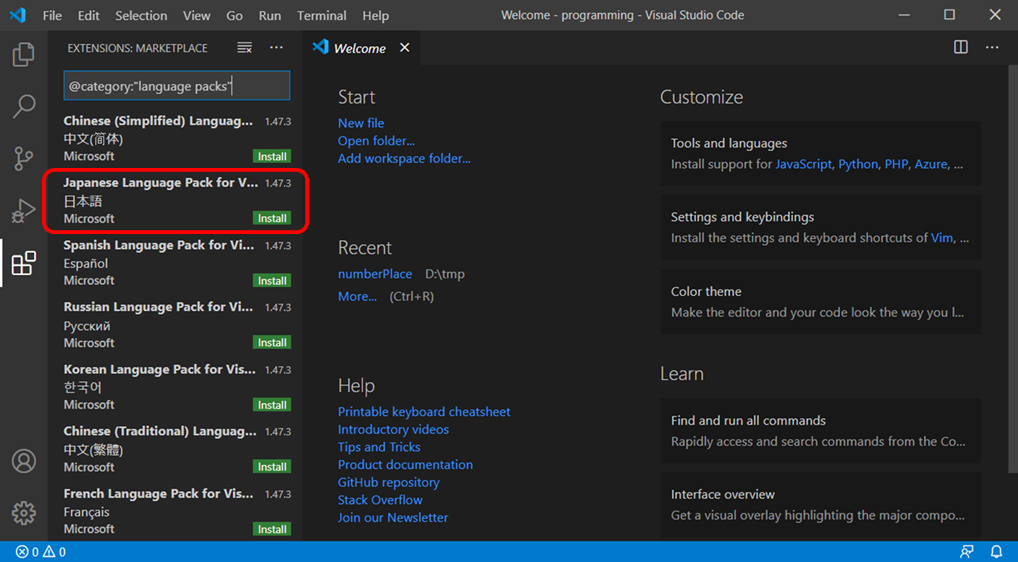
すると、画面左に言語パックの一覧が表示されるので、「Japanese Language Pack」を選択しましょう

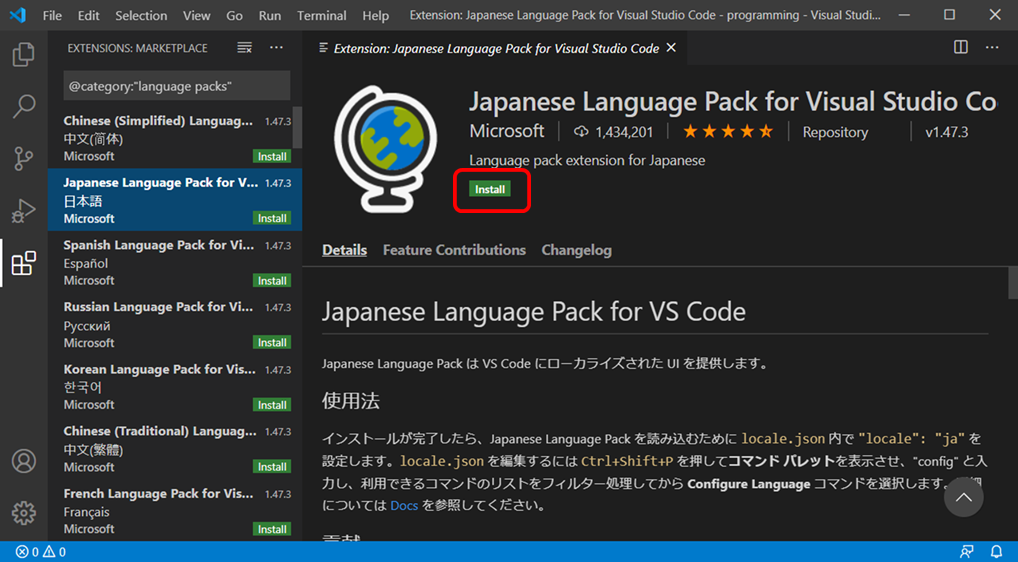
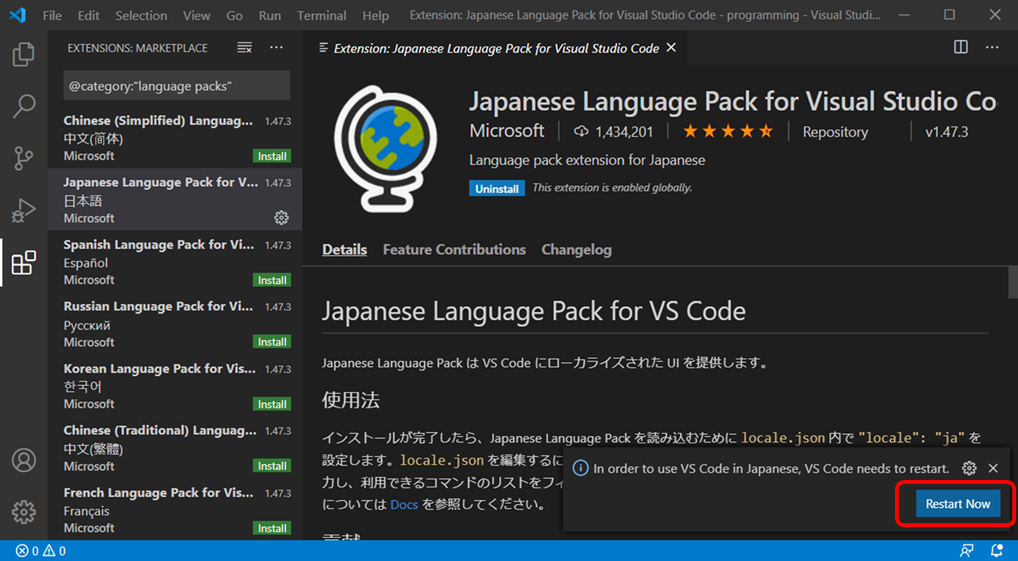
日本語パックの画面が表示されたら、「Install」をクリックしましょう
(ボタンがとっても小さいですね・・・)

インストールが完了したら、画面右下に再起動が必要というメッセージが表示されるので、「Restar Now」をクリックしましょう
編集途中のファイルがある場合は、保存しておいてくださいね

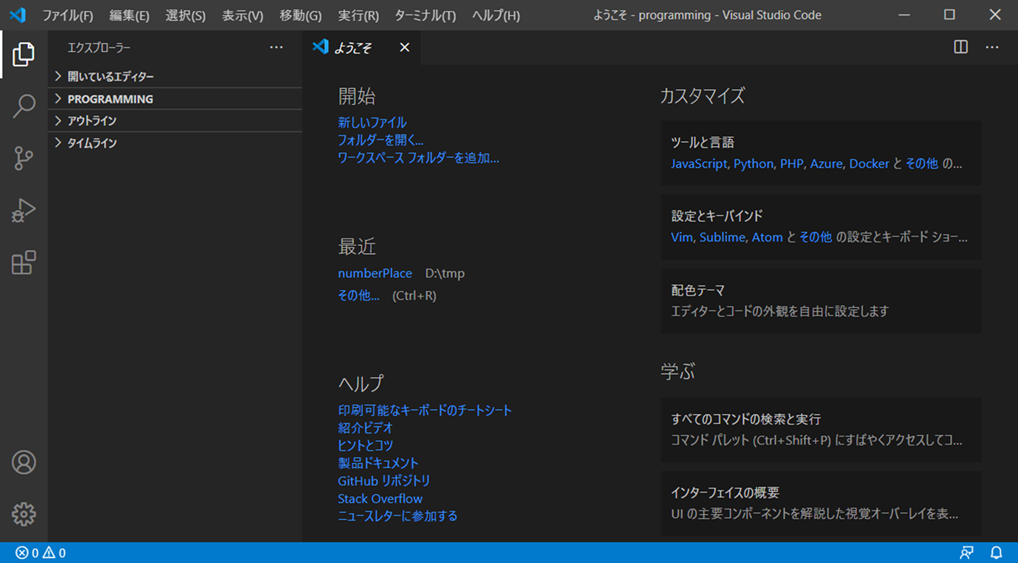
再起動が完了すると、画面の表示が日本語に変更されています

最後に
初めてVisual Studio Codeを使うときには、「コマンドパレット」が少し取っ付きにくいかもしれませんが、今後も色々な設定を行うときに使うので慣れておくようにしましょうね
インターネット上にはさまざまな日本語化の手順がありますが、わたしが調べた中では情報が古いものも多々あったので、この記事の手順では日本語化出来なくなってしまうこともあるかもしれません
そんな時には、お問い合わせフォームなどから教えていただけると嬉しいです^^
今からプログラミングを始めようと思っている皆さんが、最初に躓いてしまうことがないように、正しい情報を分かりやすく伝えられていると幸いです🍎