わたしは現役のシステムエンジニアで、仕事ではEclipseとPhpStormを使用しているのですが、今回初めてVisual Studio Codeをインストールしてみたので、そのインストール方法を紹介したいと思います
Visual Studio Codeとは
Visual Studio Codeとは、Microsoftが開発したソースコードエディタです
「Microsoft」と聞くとWindowsでしか使えないような印象を持つかもしれませんが、Windows、Linux、macOS用と3種類のOSに対応しています
無料で使用することが出来るので、プログラミングをこれから始めたいと思っている初心者の方でも気軽に使えるのが良いですね
また、ソースコードの入力補完などの動作がとても軽量なのが特徴です
Eclipseはパソコンのスペックが低いと動作がとても遅くなってしまうこともあったりするので、手持ちのパソコンでプログラミングを始めてみたいという初心者にオススメです
それでは早速インストールしてみましょう
Visual Studio Codeのダウンロード
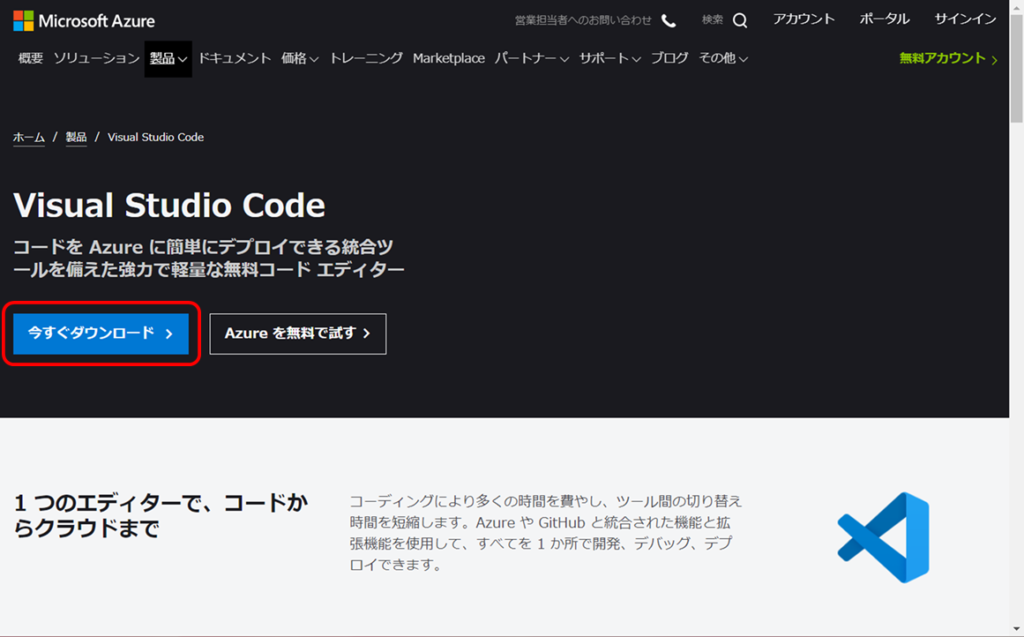
まずは、Visual Studio Codeの公式ページにアクセスして、インストーラをダウンロードしましょう
https://azure.microsoft.com/ja-jp/products/visual-studio-code/

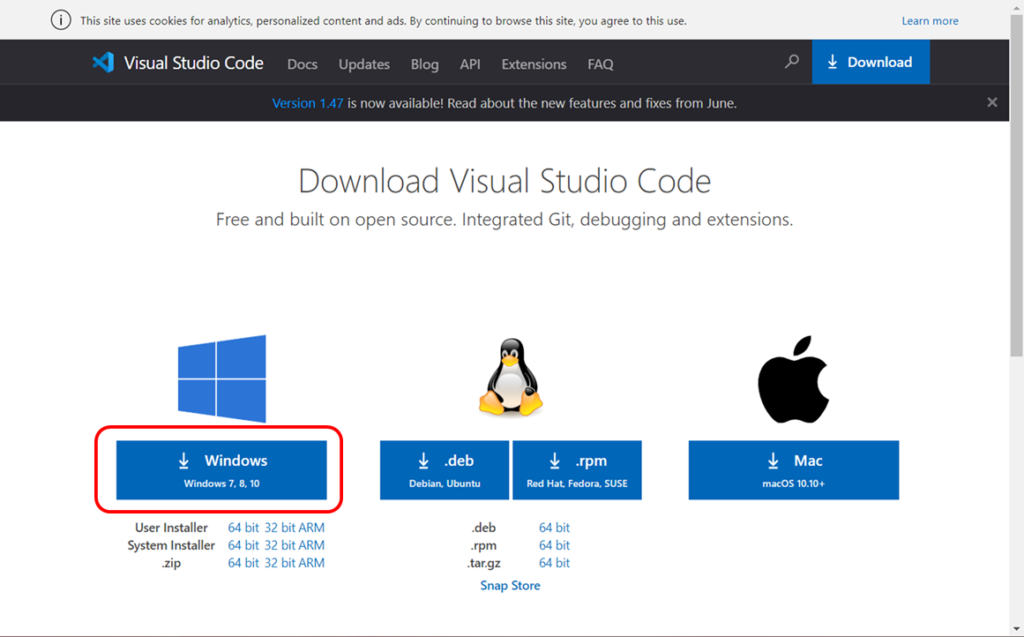
「今すぐダウンロード」ボタンを押すと、どのOSのインストーラとダウンロードするか選択する画面が表示されます
今回わたしはWindowsにインストールするので、一番左の「Windows」を選択します

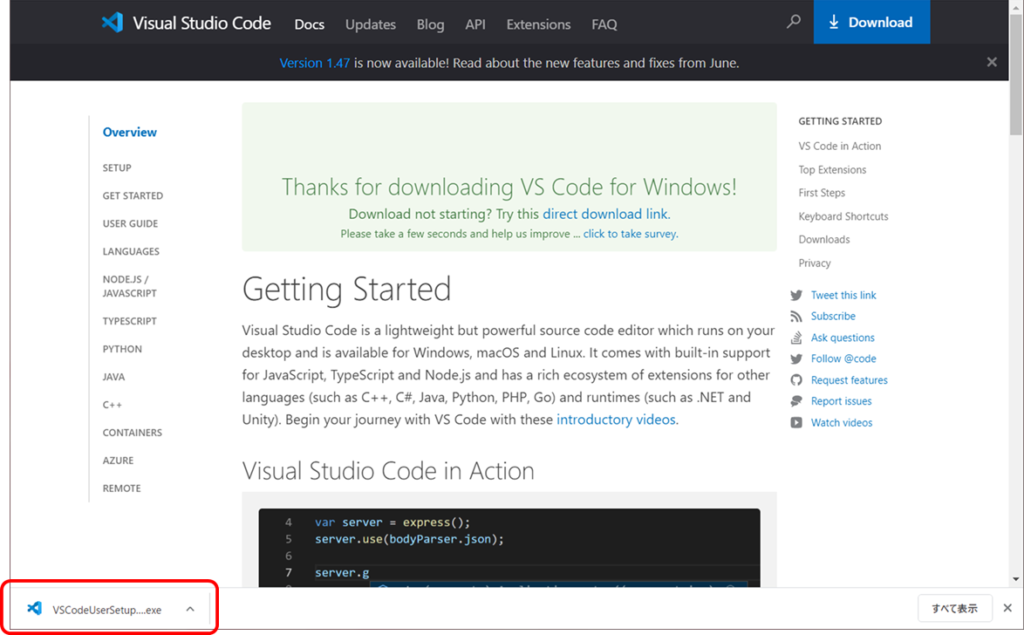
ダウンロードが終わったら、exeファイルをダブルクリックして実行しましょう

Visual Studio Codeのインストール
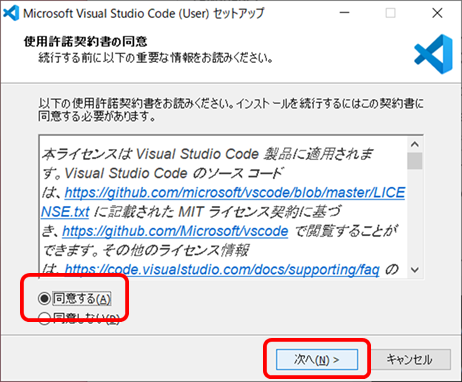
インストーラを起動すると、「使用許諾契約書の同意」画面が表示されるので、「同意する」を選択してから「次へ」ボタンをクリックします

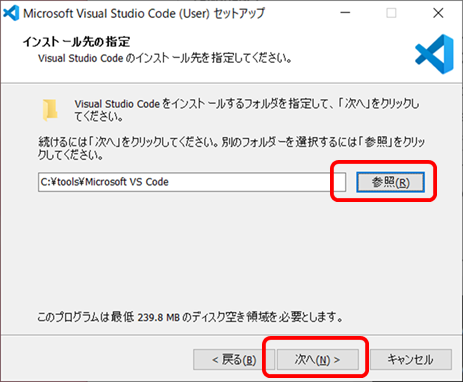
次は「インストール先の選択」です
「参照」ボタンを押下してインストールしたいフォルダを選択しましょう
今回わたしは「C:\tools\Microsoft VS Code」というフォルダの下にインストールします
インストールしたいフォルダを選択したら、「次へ」ボタンをクリックします

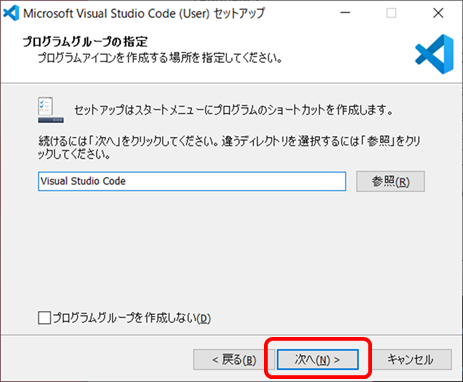
次は「プログラムグループの指定」です
スタートメニューからプログラムを開くときのグループの名前が指定出来ますが、特にこだわりがなければ、変更する必要はありません
そのまま「次へ」ボタンをクリックします

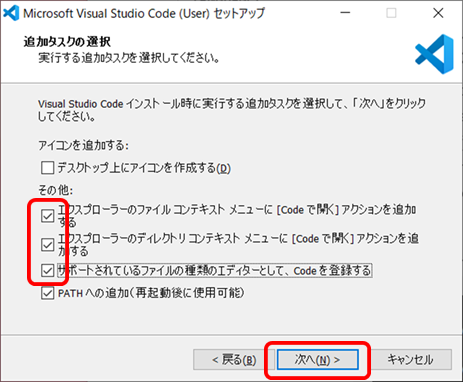
最後は「追加タスクの選択」です
デフォルトのままでも問題ありませんが、今回わたしは以下の3つにチェックを追加しました
- エクスプローラのファイルコンテキストメニューに[Codeで開く]アクションを追加
- エクスプローラのディレクトリコンテキストメニューに[Codeで開く]アクションを追加
- サポートされているファイルの種類のエディターとして、Codeを登録する
この3つを追加しておくと、ソースコードを編集したいときにエクスプローラから右クリックからVisual Studio Codeを選択できるようになるので便利ですよ
追加タスクが選択できたら、「次へ」をクリックしましょう

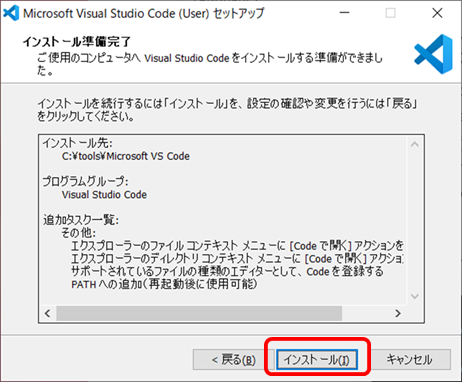
いよいよインストールの準備が完了しました
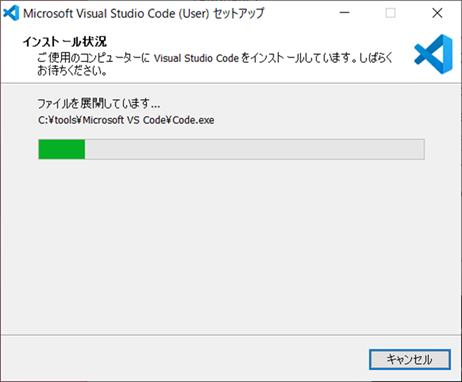
インストール内容を確認して、問題なければ「インストール」をクリックしましょう


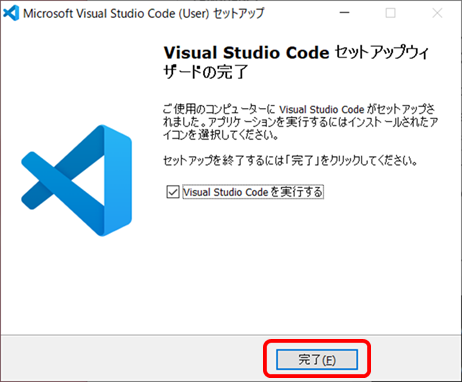
この画面が表示されたらインストール完了です
「Visual Studio Codeを実行する」にチェックが入っているので、そのまま「完了」をクリックしましょう

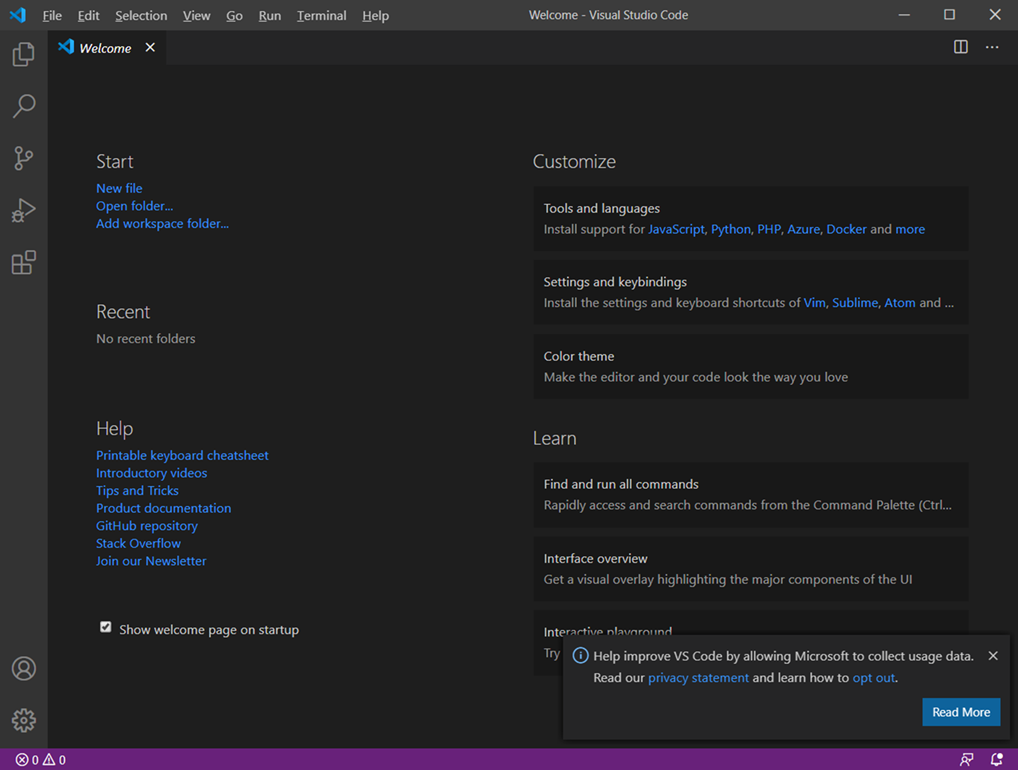
Visual Studio Codeが起動したらインストール成功です

お疲れさまでした♬
まとめ
インストーラをダウンロードして、インストーラに従って進めていくだけで、難しい設定項目もほとんどないので、パソコンがあまり得意でない人でも簡単にインストールできますね
プログラミングを始めてみたいけれど、どんなソフトでソースコードを書けばいいか分からないという人は、是非インストールしてみてください